今回は、当サイトを編集する際に、ヘルスステータスが悪化してますよって通知出たので、その時の対応の話
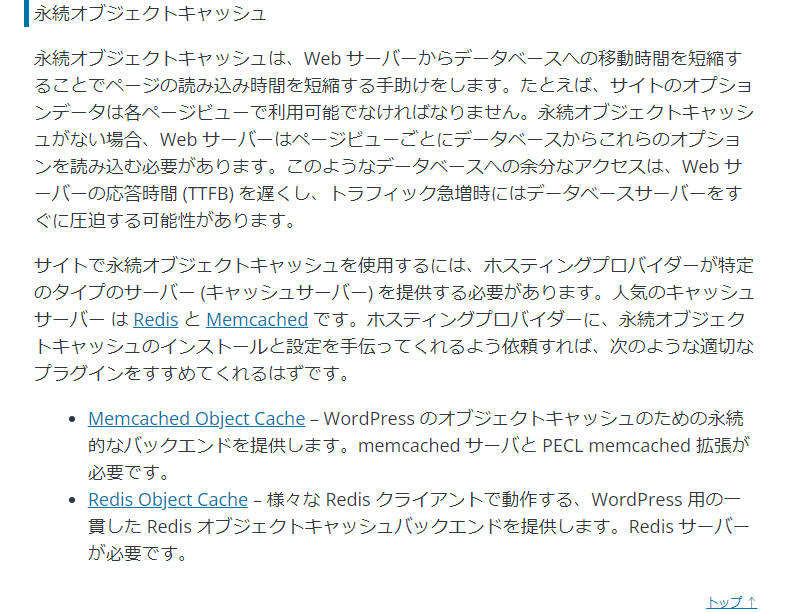
永続オブジェクトキャッシュを使用してください
なんのこっちゃ・・・って思いますが、要はサーバーからサイト情報を素早く読み込めるようにしてくれってこと。その為の改善方法にはプラグインを入れたり、テーマをいじったり…様々あるようですが、今回は使用しているdiverというテーマの「子テーマ」をいじる方法で解決しました。
解決しました。とは書いていますが、実際は表示されなくなるだけで、永続オブジェクトキャッシュ設定したわけではありません…

上記はワードプレスのヘルプにあった説明。
子テーマ
人によってはテーマを買っていると思います。私は「Diver」というテーマを利用しています。
テーマには元となるデータの親テーマと、こちらで色々といじっても良いように、子テーマがあります。
いじるときは必ず子テーマをいじりましょう。
実際の作業
以下のように操作しました

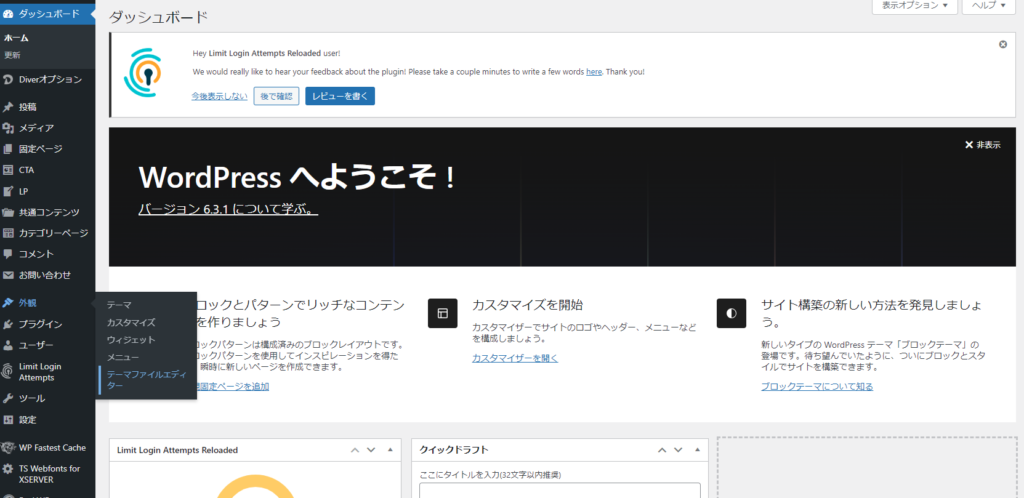
外観 → テーマファイルエディタ を選択します

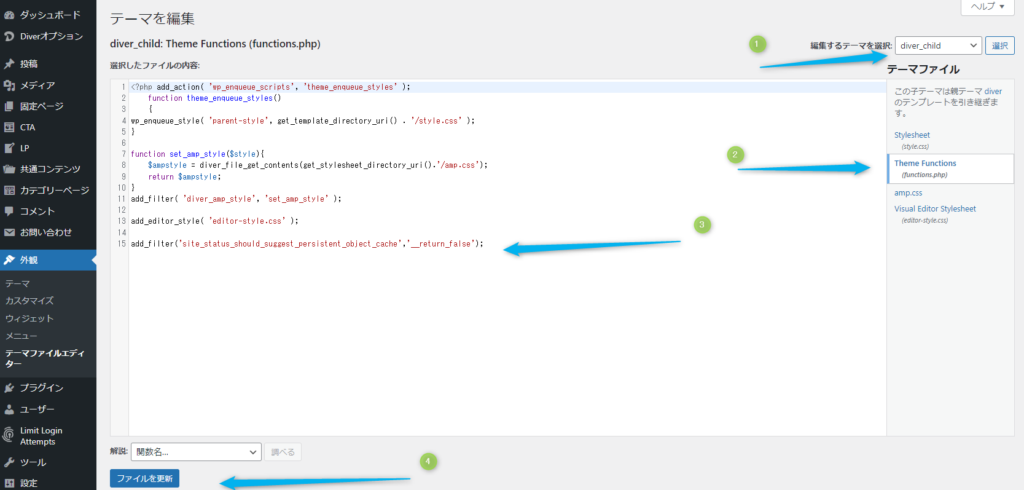
出てきたページで矢印のところを操作
- 編集するテーマを選択 子テーマ _child
- テーマファンクションを選ぶ
- 枠下の呪文を唱える
- ファイルを更新する
add_filter('site_status_should_suggest_persistent_object_cache','__return_false');フィルターを加えるのですが、結論としては、解決していないですね。表示されないようにしただけです。
レンタルサーバー側で何らかの対応がきっとされる…と信じてます。
有効な方法は…今後に期待…
ページキャッシュが検出されず、サーバのレスポンスが遅くなっています。
こちらはプラグインで対応しました。
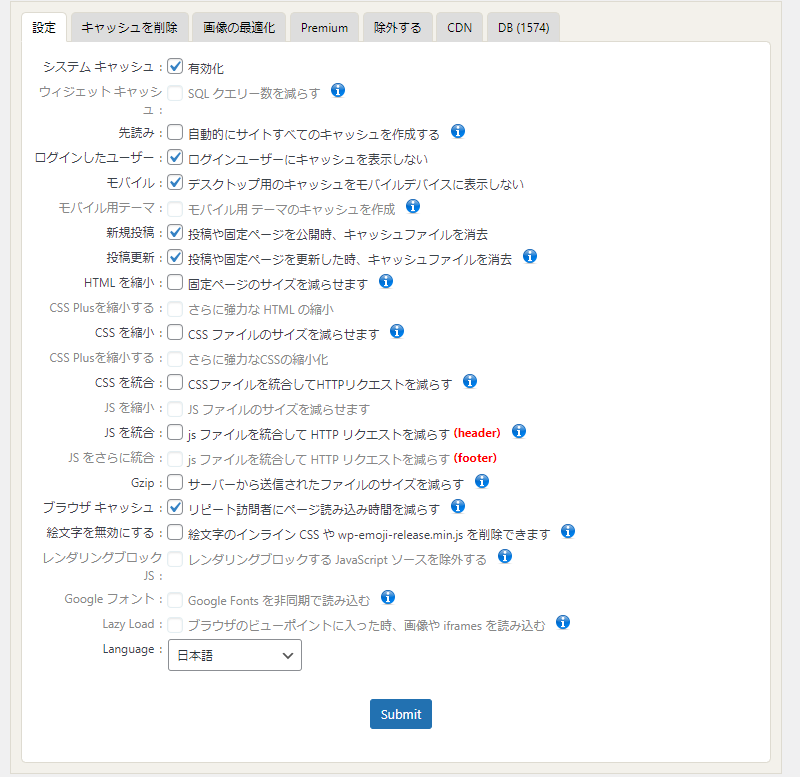
プラグインで使ったのは「WP Fastest Cache」
以下のように設定します。

上記設定にしてSubmitすればOK
こちらはちゃんと対応できているはず。
ヘルスステータスで警告が出なければ、対応終了です。
また、何かあれば更新いたします。
おすすめFXアイテム
過去検証や分析はMT4かFT4、Trading viewがおすすめです。
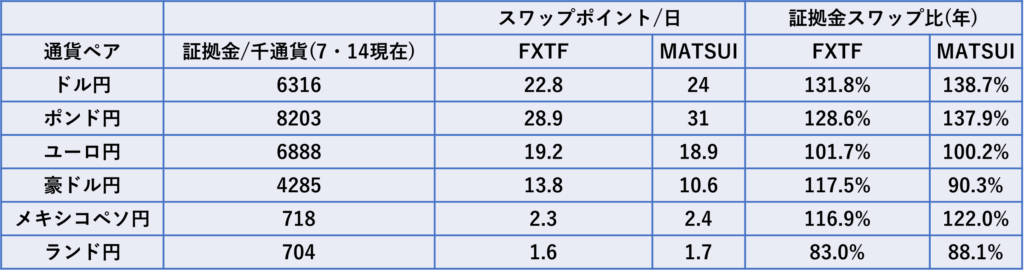
無料が良い人はMT4で、MT4を使わせてくれる口座を使用すると良いです。おすすめはFXTF
チャート分析に毎月課金してもいいよって人はTrading viewがおすすめです。無料もあります